이번 시간에는 짧게 우리가 자주 사용하게될 개발자 도구에 대한 기본적인 내용을 정리해 보려고 해요.
개발자 도구 (Inspector) 란 '웹 페이지에서 개발자들을 위해 제공하는 메뉴'에요.
현재 웹사이트가 어떤 구조로 되어있는지, 어떤 통신을 하는지 어떤 css를 가지는 지 등을 ‘개발자 도구’를 통해 한 번에 볼 수 있어요.
개발자 도구를 통해 내가 만든 것들이 잘 만들어졌는지 확인하는 절차를 가지기도 해요. 때문에 퍼블리싱을 한다면 개발자 도구를 사용하는 방법에 대해서 반드시 알아야 합니다. 또한, 개발자 도구를 어떻게 보는지에 관해서도 알고 있어야만 다른 사람들이 만들어 준 것, 또는 내가 만든 것, 앞으로 만들어야 될 것에 대해 개발자 도구를 통해 분석할 수 있어요.
크롬 기준 웹 페이지에서 마우스 우클릭 > 검사 메뉴를 클릭하면 개발자 도구가 실행돼요.

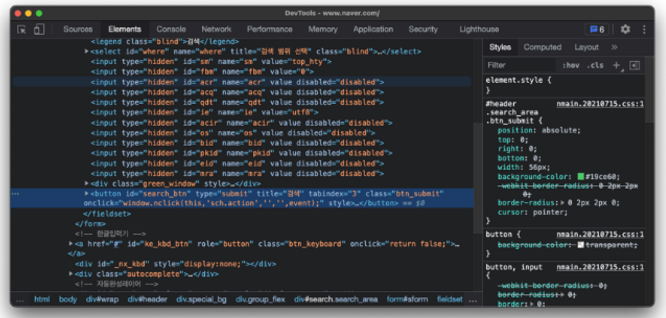
우리가 주로 볼 부분은 요소(element) 부분이에요.
element 창을 열면 현재 문서가 어떤 구조로 되어 있는지 나오게 되고, 특정 element에 마우스를 올리게 되면 이 element가 선택이 되는 구조입니다.

개발자 도구 창 좌측 상단에 커서 모양의 버튼을 클릭하면 해당 창에서 특정 요소를 선택할 수 있어요.
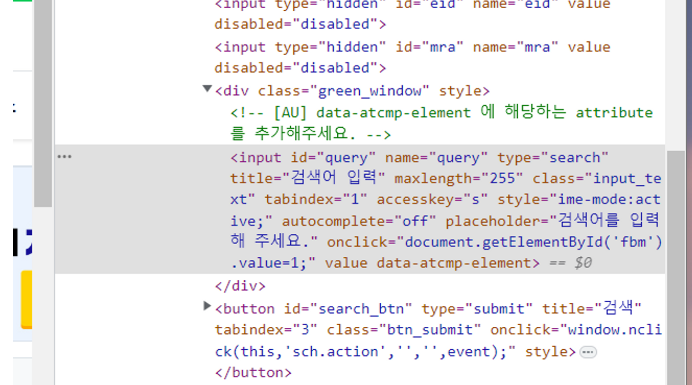
검색창을 선택하면 아래와 같이 검색창에 해당하는 요소가 선택돼요.

element 창에서 요소를 수정하면 해당 창에 바로 반영시킬 수 있습니다.
위와 같이 개발자 도구를 통해서 보면 어떤 요소가 들어가 있고, 어떤 색깔을 사용했는지, 어떤 속성을 가지고 있는지를 볼 수 있고 내부 element 안에 어떤 요소들을 가지고 있는지 알 수 있어요.
개발자 도구를 이용하면 실제 유저가 알 수 없는 내용도 알 수 있기 때문에 퍼블리싱하는 입장에서 어떠한 스타일을 어떻게 만드는지 궁금할 때, 특정 웹사이트에 들어가거나 브라우저에서 특정 파일을 열어서 개발자도구를 통해 어떤 구조를 가지고 있는지 확인할 때 사용하고 있어요. 또한 해당 요소가 어떤 태그를 썼는지도 다 나오기 때문에 많이 사용하게 될 거에요.
개발자 도구는 크롬을 비롯한 사파리, 엣지, 파이어폭스, 오페라 등에서도 제공하고 있어요. 크롬이 아닌 다른 브라우저에서도 잘 돌아가는 코드를 작성해야 한다면, 다른 브라우저에서도 열어서 테스트하고 개발자 도구를 열어 내가 지정한 코드가 원하는 대로 동작하는지 확인하는 과정을 거쳐야 합니다.
'내일배움캠프' 카테고리의 다른 글
| Javascript 기초 문법 연습하기 (0) | 2023.05.23 |
|---|---|
| JS 문법 종합반 1번째 개발일지 (0) | 2023.05.23 |
| [내배캠] GIT 기초 특강 1차 (0) | 2023.05.16 |
| [내배캠] 웹 퍼블리싱 정복반 2번째 개발일지 (0) | 2023.05.14 |
| [내배캠] 웹 퍼블리싱 정복반 1번째 개발일지 (0) | 2023.05.13 |

